Typecho给自己的博客添加主题色
作者
一、配出几套主题色css
:root {
/* 深蓝 */
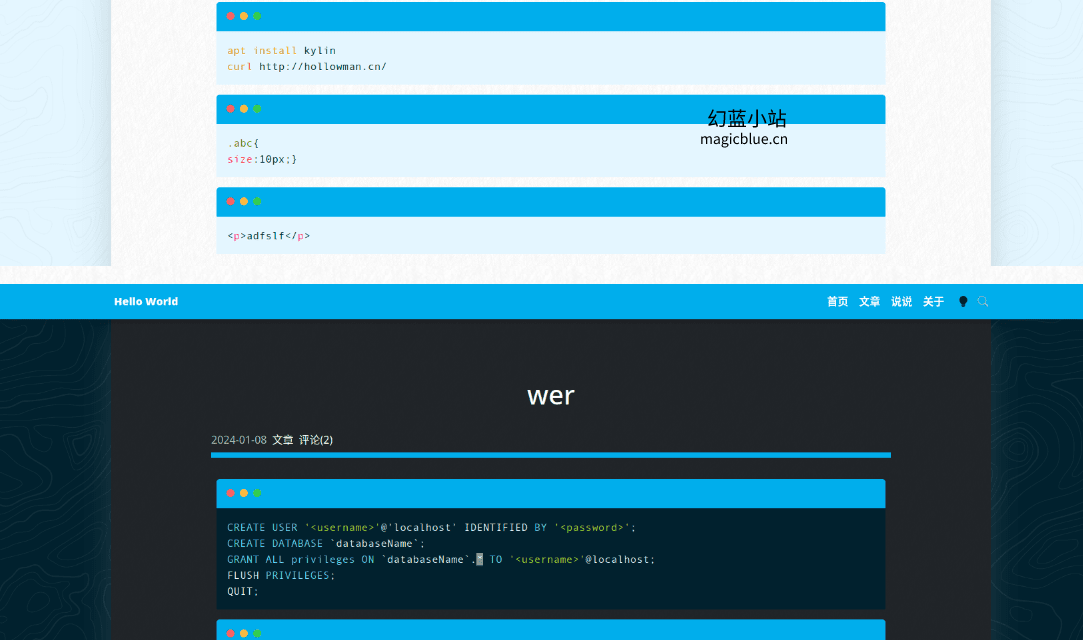
--bd-main: #00aeec;
--bg-light: #e4f6ff;
--bg-dark: #01212e;
--code-selection: rgb(73, 154, 185);
--code-selection-rgb: 3, 154, 185;
/* 复古 */
--bd-main: #b95d40;
--bg-light: #ece7dd;
--bg-dark: #0f0400;
--code-selection: rgb(226, 126, 96);
--code-selection-rgb: 226, 126, 96;
/* 抹茶 */
--bd-main: #8d9265;
--bg-light: #e5e6dc;
--bg-dark: #0b0c00;
--code-selection: rgb(177, 189, 86);
--code-selection-rgb: 177, 189, 86;
}Copy
二、在 function.php 给主题添加变量主题色变量 `$themeColor`
function themeConfig($form)
{
...
//最后面添加如下的实现代码
// 主题色选择
$themeColor = new \Typecho\Widget\Helper\Form\Element\Select('themeColor', array(
2 => '抹茶',
1 => '复古',
0 => '深蓝'
), 0, _t('前景主题色选择'), _t('在这里选择前景主题色。'));
$form->addInput($themeColor);
}Copy
三、在head.php 文件 body 标签上部获取 `$themeColor` 变量写入需要的 CSS
<?php if ($this->options->themeColor == 1) : ?>
<style>
:root {
/* 复古 */
--bd-main: #b95d40;
--bg-light: #ece7dd;
--bg-dark: #0f0400;
--code-selection: rgb(226, 126, 96);
--code-selection-rgb: 226, 126, 96;
}
</style>
<?php elseif ($this->options->themeColor == 2) : ?>
<style>
:root {
/* 抹茶 */
--bd-main: #8d9265;
--bg-light: #e5e6dc;
--bg-dark: #0b0c00;
--code-selection: rgb(177, 189, 86);
--code-selection-rgb: 177, 189, 86;
}
</style>
<?php else : ?>
<style>
:root {
/* 深蓝 */
--bd-main: #00aeec;
--bg-light: #e4f6ff;
--bg-dark: #01212e;
--code-selection: rgb(73, 154, 185);
--code-selection-rgb: 3, 154, 185;
}
</style>
<?php endif; ?>Copy