typehco 添加说说
typecho 添加说说有很多思路,今天我就谈谈我实现说说的思路及过程吧。
思路很简单:就是建立一个新的分类,名为说说,然后再将说说分类文章样式进行修改。
一、在 archive.php 文件中加入判断,如果是说说则添加说说的文件列表
<!-- 如果是说说 -->
<?php if ($this->category == "shuoshuo") : ?>
<!-- 说说分类文章列表 -->
<div id="post-container m-2">
<?php while ($this->next()) : ?>
<!-- 文章要素 -->
<section class="shuoshuo my-5 py-3" id="post-item">
<div class="shuoshuo-date">
<?php $this->date(); ?>
</div>
<div class="shuoshuo-content">
<div class="my-3">
<a itemprop="url" href="<?php $this->permalink() ?>"><?php $this->content(); ?></a>
</div>
</div>
</section>
<?php endwhile; ?>
<div class="my-5" id="post-nav">
<?php $this->pageNav('« 前一页', '后一页 »', 1); ?>
</div>
</div>
<!-- 如果不是说说 -->
<?php else : ?>
<!-- 其他分类文章列表 -->
<!--正常的文件文章列表,这里就不写了-->
<?php endif ?>二、针对说说文件列表中用到的样式,在样式文件中添加说说样式.比如主题的css里面
/* 说说样式 */
.shuoshuo{
display: flex;
}
.shuoshuo-date{
display:flex;
align-items: center;
}
.shuoshuo-content {
position:relative;
margin-left: 30px;
display: inline-block;
padding:0 10px 0 10px;
min-width: 120px;
max-width: 100%;
font-size: 16px;
background: var(--bg-body);
}
.shuoshuo-content:before {
content: "";
position: absolute;
top: 50%;
left: -30px;
margin-top: -15px;
border: 15px solid transparent;
border-right: 15px solid var(--bg-body);
}注意:如果没有达到想要的效果,也许您还需引用框架样式文件 bootstrap.css 。
三、后台添加说说分类,并将缩略名设置为 shuoshuo
略过。
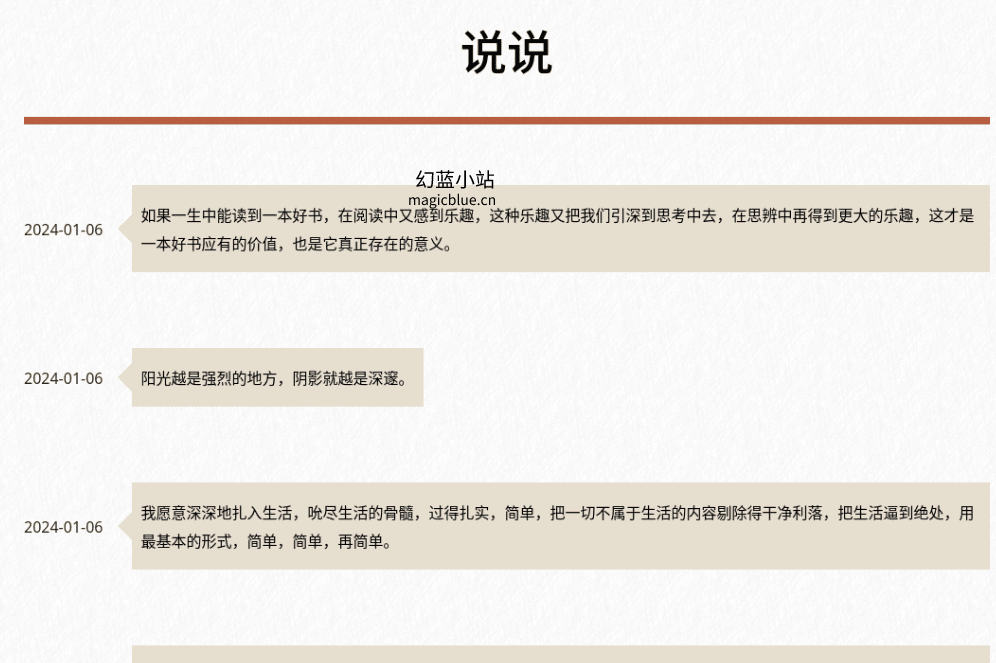
然后,在导航栏中就有了说说链接,点进去看看?下面是我的页面效果。
来自:https://hollowman.cn/index.php/archives/22/