Typecho插件-zutils
使用说明
简介
一个花里胡哨的插件。想到什么加什么。
开始
这个插件托管在github上,直接clone下来即可。github
将下载下来的文件上传到 /usr/plugins/ZUtils目录下。记得是 ZUtils目录下。如果目录名称不对,会导致命名空间出现问题
在管理后台的插件内启用 ZUtils插件
版本要求
语言 版本
PHP 不低于7.4
功能模块
后台QQ授权登录
修改文件
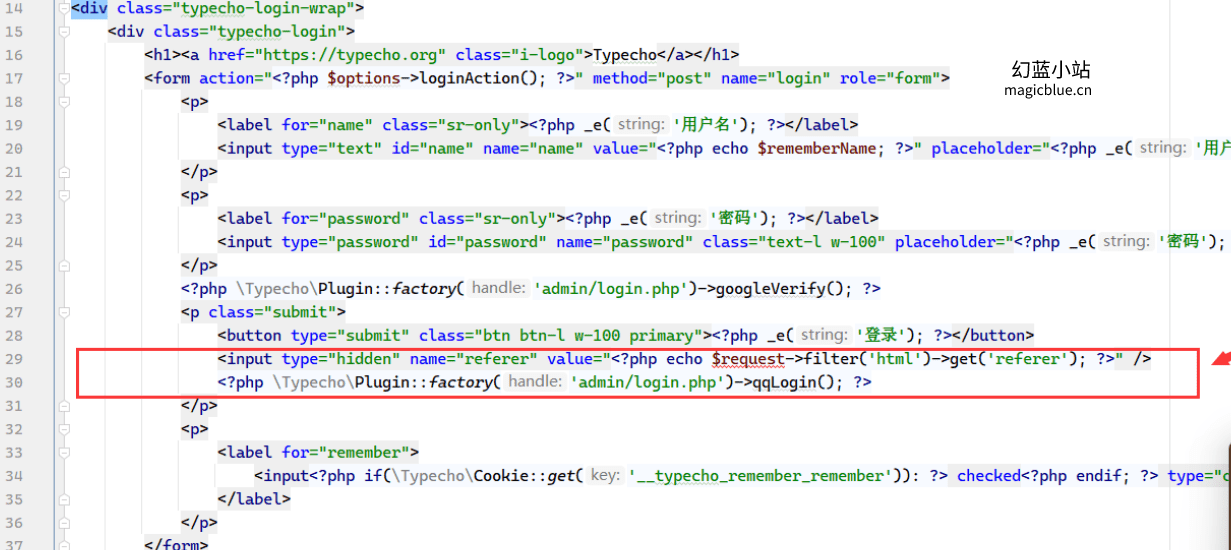
QQ授权登录这块需要改动一下我们的 login.php文件。位于 /admin/login.php。编辑这个文件
在箭头所指的位置新增一行。大概在29行的位置
<?php \Typecho\Plugin::factory('admin/login.php')->qqLogin(); ?>这样就可以将QQ登录的按钮渲染到页面上。
插件配置
启用QQ登录需要配置三个参数 APP ID、APP Key、授权回调地址。这个需要我们自己去申请QQ互联。个人开发者也是可以申请的。申请的地址是https://connect.qq.com/index.html
这里尤其要注意一下这个授权回调地址,填写http开头的完整URL地址。请注意,这个地址是一个完整的URL地址,不要带参数,和你在QQ互联里配置的要一模一样!
配置完这三项之后,点击【注册回调路由】这个按钮。就大功告成了
切记,一点要点击一下这个注册回调路由的按钮。不然访问回调地址会出现404。每次在启用插件之后都要记得点击这个注册回调路由的按钮
然后在下方绑定你的QQ号就完成了。插件会自动将QQ绑定到当前你登录的用户下
评论安全
使用方法
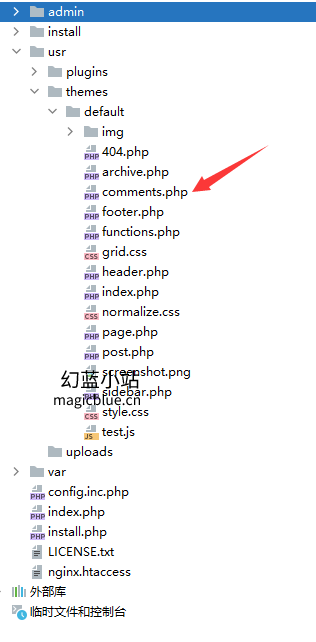
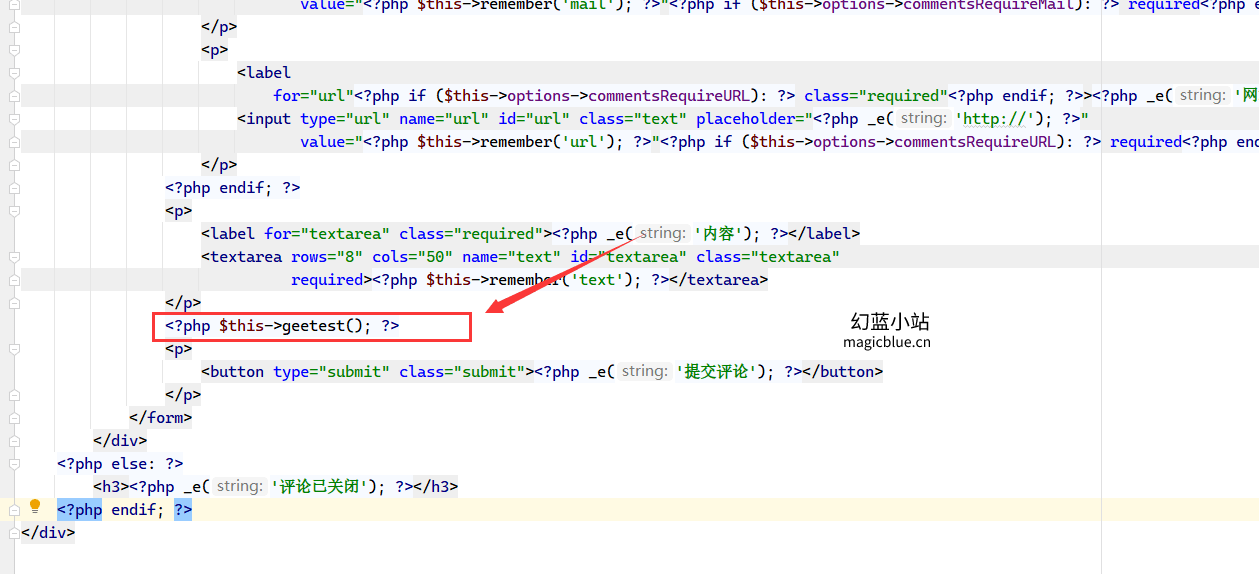
使用方法很简单,只需要修改我们模板文件中的 comments.php文件即可。具体需要根据我们的主题文件来确定评论模板的位置。大概的话就是名为 comments.php这个文件。将下面这段代码写入到评论提交的 form表单元素内。最好直接放在提交按钮的上方
<?php $this->geetest(); ?>
我们用官方的默认主题来举例子。修改如下图的comments.php文件

如果验证码显示的方式不是【隐藏按钮(bind)】模式,最好将代码直接放在提交按钮的前面。这样的话不会影响到页面的美观度
接下来,我们还需要对插件进行一些配置,才能使插件正常的工作。
配置geetest ID
配置geetest KEY
配置表单提交按钮的选择器(很重要)
我们需要配置一个选择器,让插件能正常的拦截评论的提交事件。否则,插件可能不会正常工作。
评论提交的url(很重要)
如果您的站点使用了ajax,axios等异步提交评论的技术。需要正确的配置。如果您没有修改过评论提交的路由的话,直接使用默认的comment路由即可,无需额外进行配置。如果您修改过评论提交的路由的话,请根据您的实际路由进行配置。
更新日志
V0.0.1
2023-12-31
完成了使用QQ授权登录后台的功能
v0.0.2
2024-01-02
新增评论的人机验证。目前仅支持极验验证
开源https://github.com/Mzrong/typecho-zutils
、
展示类网站,非下载站, 回忆儿时,点击联系我购置可玩该类游戏的老款手机