Jasmine设置文档/ 图标使用/《左边栏菜单》配置
图标在 2.X 版本进行了重大升级,兼容 1.x 图标库,同时还支持了超过 15 万的开源图标库。
左边栏菜单
字段说明
字段名 作用 备注
name 名称 鼠标悬停,显示的名称
icon 图标字体 使用方法:《图标使用》
url 链接 点击跳转的链接
newTab 新窗口打开 true/false
1.X 版本
此版本使用 Bootstrap Icons 图标字体库,选择对应的图标,填入字段即可,例如:
[
{
"name": "首页",
"icon": "bi bi-house-door-fill",
"url": "http://localhost/typecho/",
"newTab": false
},
{
"name": "归档",
"icon": "bi bi-archive-fill",
"url": "/",
"newTab": false
},
{
"name": "标签",
"icon": "bi bi-tags-fill",
"url": "/",
"newTab": false
},
{
"name": "随机",
"icon": "bi bi-cursor-fill",
"url": "/",
"newTab": false
}
]2.X 版本
此版本对图标进行重大升级,支持超过 15 万个开源图标,包括彩色图标。如果你重新寻找全新图标,请参考《图标使用》。如果你继续使用 1.x 版本中配置的图标,按照此方法修改《图标兼容修改》
图标使用
打开网站:https://icones.js.org/,此网站显示的所有图标,主题都支持显示。
使用图标第一步,先寻找合适的图标库,在 icones 首页上显示了所有的图标库,例如我想使用 table icons 库,那么点击 table icons 库。
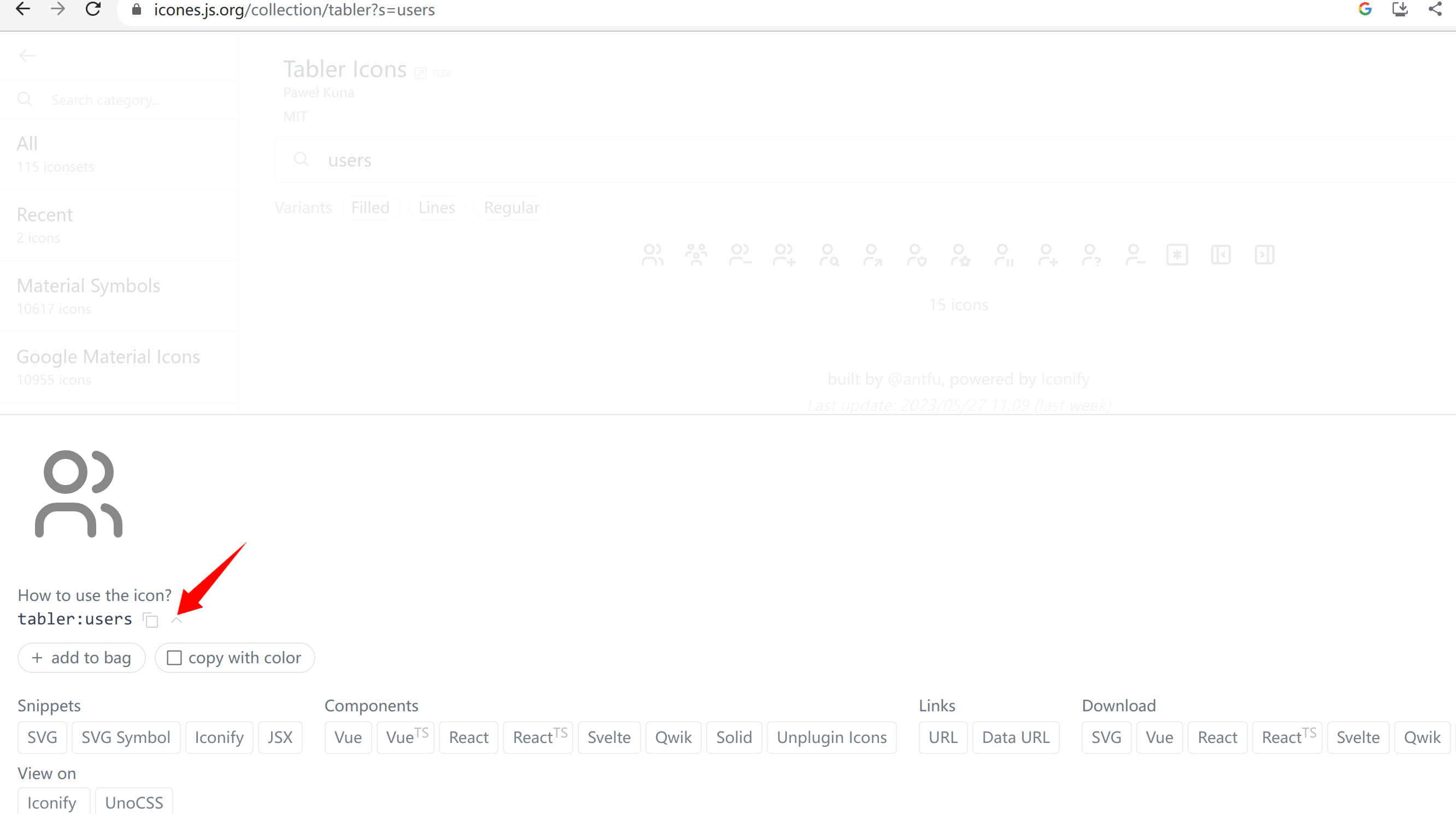
找到想使用的图标库之后,接下来寻找具体的图标,网站上方有个搜索框,输入 users ,再点击第一个图标,最后点击复制按钮,将复制的图标名称,填入配置中的 icon 中。
[
{
"name": "关于",
"icon": "tabler:user-circle",
"url": "http://www.liaocp.cn/about.html",
"newTab": false
},
{
"name": "归档",
"icon": "tabler:archive",
"url": "http://www.liaocp.cn/archive.html",
"newTab": false
},
{
"name": "友链",
"icon": "tabler:cloud-data-connection",
"url": "http://www.liaocp.cn/links.html",
"newTab": false
},
{
"name": "随机",
"icon": "tabler:arrows-random",
"url": "http://www.liaocp.cn/random.html",
"newTab": false
}
]图标兼容修改
原先内容中的 bi bi- 修改为 bi:,例如:bi bi-cursor-fill -> bi:cursor-fill
[
{
"name": "首页",
"icon": "bi:house-door-fill",
"url": "http://localhost/typecho/",
"newTab": false
},
{
"name": "归档",
"icon": "bi:archive-fill",
"url": "/",
"newTab": false
},
{
"name": "标签",
"icon": "bi:tags-fill",
"url": "/",
"newTab": false
},
{
"name": "随机",
"icon": "bi:cursor-fill",
"url": "/",
"newTab": false
}
]中间头部菜单
填入分类 ID ,使用两个竖杠分隔,例如:3 || 4 || 2。
置顶文章
填入文章 ID (只允许填入单个 ID),使用两个竖杠分隔,例如:243 || 189 || 154 || 228。
作者头像
填入图片地址,用于显示作者头像。如果留空,则现实作者邮箱对应的头像,@qq.com 邮箱显示 QQ 头像,其余邮箱显示 Gravatar 头像
作者介绍
使用简短的话,介绍下自己。填入后。将显示在右侧边栏作者信息区域。
作者标签
作者个性标签,多个标签使用英文逗号拼接,例如:80后,90后,00后
建站日期
使用横杠分割年月日,例如:2008-08-08 。
QQ ~ 知识共享
填入对应的个人信息,用于现实侧边栏的关于站长
ICP 备案号
网站备案号。
自定义样式
填入 css 代码,不需要添加 ```